Представляем Вам новый, максимально простой и функциональный сервис для всех тех, кому не безралично время по той или иной причине. Таймер онлайн позволит вам засекать время при любой необходимости. Будь то засекание времени на спортивных мероприятиях, при установке собственных личных рекордов или, может быть, Вам просто нужно засечь время варки пельменей. Лично я, создатель этого сервиса, сам им пользуюсь для того, чтобы засекать время готовки тех или иных блюд. Очень удобно и правктично. Моя кулинария без таймера не живет. Засекаю время во всём - от жарки котлет до варки борща или куриного супа. Буквально недавно мой друг признался, что использует мой онлайн таймер как будильник! Ведь по окончании отсчета, заранее установленного времени, таймер может проиграть звук. И тут понятное дело, что звук с компьютерных колонок будет громче обычного будильника, то есть вероятность проснуться выше. Для меня это что-то новенькое, признаться честно, никогда не думал что таймер онлайн можно использовать как будильник, а всё потому что в нем есть функция звука. Теперь и сам попробую. Но на этом сайте есть не только таймер. Вы так же можете воспользоваться сервисом секундомер онлайн. Да, совершенно не обязательно пользоваться таймером, есть выбор. Секундомером, например, очень удобно пользоваться когда занимаешься спортом дома. Можно засекать различные подходы, перерывы между упражнениями, время выполнения упражнений. Но и это еще не всё. Мне всегда нравились таймеры отсчета количества дней до определенного события, например, таймер сколько дней осталось до лета или таймер сколько дней осталось до Нового Года. Это настолько банальная вещь, но порой интересно зайти и посмотреть - а сколько же осталось дней до...
Как пользоваться моим онлайн таймером
Всё очень просто:)Зайдите на сайт, Добро Пожаловать! Перейдите во вкладку «Таймер», нажмите зеленую стрелку для старта отсчета времени. Чтобы приостановить отсчет, нажмите на «Паузу» (оранжевая кнопка). Кнопка «Стоп» прекратит отсчет времени. А кнопка вращающейся синей стрелки осуществит «Сброс» значений таймера. Разумеется, Вы можете выставлять любое, необходимое именно Вам время. Специально для удобства я подготовил предустановки временных засечек, просто наведите курсор на кнопку таймер и мой сайт предложит Вам выбрать нужное время. Если нужного времени нет, не беда, можно ввести требуемое для засекания время вручную.
Самое главное, что онлайн таймер абсолютно бесплатно и просто использовать. Я делал его, в первую очередь для себя, под свои кулинарные нужды, а значит качественно. Убедитесь в этом сами прямо сейчас, воспользуйтесь бесплатным сервисом - онлайн таймером, секундомером или отсчетом времени до значимых событий.
Зачем нужен обратный таймер онлайн? Нужно срочно измерить время. Под рукой нет специального устройства. Использовать обычные часы или мобильный телефон неудобно? Предлагаем вашему вниманию таймер онлайн . Он отличается высокой точностью и удобством в использовании.
Таймеры онлайн незаменимы во время спортивных тренировок, совмещения нескольких дел. Когда важно не пропустить время и просто для измерения личных рекордов. Вам очень важно узнать, сколько страниц вы прочитаете за определенный промежуток времени. Сколько знаков в минуту печатаете или как быстро сможете пройти важный раунд в игре.
Таймер онлайн на любой вкус
Здесь представлены обратные таймеры как с лаконичным, так и оригинальным оформлением. Вы можете развернуть приложение на весь экран. Украсить свой рабочий стол красивыми старинными или песочными часами, ракетой, бомбой, романтической свечой. Все таймеры отличаются удобным функционалом. Для настройки времени понадобится всего несколько секунд.
Использовать обратный таймер онлайн со звуком можно прямо на нашем сайте. Откройте на весь экран любой таймер. Цените ваше время. Все очень просто и быстро! Активировать таймер при наличии интернета вы можете абсолютно бесплатно в любое удобное для вас время.
Как работает таймер онлайн обратного отчета?
Все представленные в данном разделе таймеры имеют очень простое и удобное управление. Обозначьте необходимый вам временной промежуток, нажмите «старт» и таймер начнет свою работу!
Обычно каждый обратный таймер имеет три окошка:
- в первом обозначены часы
- во втором – минуты
- в третьем – секунды
При необходимости вы можете использовать функцию «пауза» или вообще отменить задачу.
Хотите выбрать самый лучший таймер онлайн? Здесь есть все счетчики. Выберите тот, который подходит вам! После использования таймера также не стесняйтесь делиться своим мнением с другими!
Если у Вас вдруг возникла необходимость использования таймера или секундомера, а нужного прибора не оказалось под рукой, то данное приложение придет Вам на помощь!
Внимание! Для отображения интерактивного элемента в статье вам понадобится установленный в системе (браузере) Adobe Flash Player.
КАК ПОЛЬЗОВАТЬСЯ:
Онлайн секундомер со звуком
Нажмите кнопку «Секундомер», затем нажмите кнопку «Старт». Вы услышите однократный звуковой сигнал, говорящий о том, что отсчет времени начался.
По окончании замера нажмите кнопку «Стоп», прозвучит многократный сигнал, но на этот раз свидетельствующий об окончании отсчета.
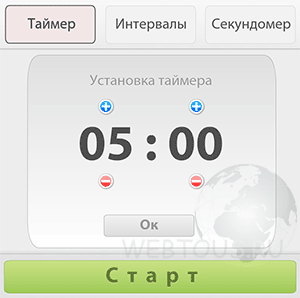
Онлайн таймер обратного отсчета со звуком
Нажмите кнопку «Таймер». Откроется окошко установки времени таймера. Выберите нужное количество минут и секунд и нажмите кнопку «ОК». Нажмите кнопку «Старт». Прозвучит сигнал и обратный отсчет времени будет запущен.

В любое время можно остановить таймер, нажав кнопку «Стоп» либо дождаться окончания отсчета установленного времени – прозвучит сигнал.
Интервальный таймер онлайн
Чтобы запустить интервальный таймер, нажмите кнопку «Интервалы». Этот таймер превосходит многие свои аналоги в том, что позволяет задать два разных интервала и число раундов (повторений).

К примеру, Вы хотите, чтобы каждые 10 секунд на протяжении минуты сопровождались звуком. Для этого выберите Интервал 1 =10, Интервал 2 =10, Раунды =6 и нажмите кнопку «Старт».
А если Вы хотите, чтобы первый раз звук прозвучал на 10-ти секундах обратного отсчета, а второй раз, к примеру, на 25-ти, то задайте Интервал 1 =10, Интервал 2=25. Количество раундов определите исходя их своих требований.
Для каких целей подойдет этот бесплатный онлайн таймер и секундомер? Для чего угодно! Замерить пульс, дыхание, для напоминания о чем-то (поставили вариться яйца), для упражнений с кубиком рубиком (для спидкубинга), для тренировок и физических упражнений – спектр его применения бесконечен!
Бывает, что вам для чего-то нужен таймер обратного отсчета , в интернете есть много решений, однако они либо очень громоздкие, либо имеют зависимости от других библиотек. Сегодня мы рассмотрим, как сделать таймер обратного отсчета на javascript в 18 строк кода .
План
- Высчитайте оставшееся время
Установите правильную дату окончания
Во-первых, вам нужно установить правильную дату окончания. Это будет строка в любом из форматов, которые понимает Date.parse() метод. К примеру:
Var deadline = "2015-12-31";
Короткий формат
Var deadline = "31/12/2015";
Или длинный формат
Var deadline = "December 31 2015";
Каждый из этих форматов позволяет вам установить точное время(в часах, минутах, секундах) и временную зону. Например:
Var deadline = "December 31 2015 23:59:59 GMT+02:00";
Высчитайте оставшееся время
Function getTimeRemaining(endtime){
var t = Date.parse(endtime) - Date.parse(new Date());
var seconds = Math.floor((t/1000) % 60);
var minutes = Math.floor((t/1000/60) % 60);
var hours = Math.floor((t/(1000*60*60)) % 24);
var days = Math.floor(t/(1000*60*60*24));
return {
"total": t,
"days": days,
"hours": hours,
"minutes": minutes,
"seconds": seconds
};
}
Для начала мы создаем переменную t , чтобы хранить оставшееся время. Date.parse() метод встроен в javascript и позволяет сконвертировать строку со временем в значение в миллисекундах. Это позволит нам вычитать одно время от другого и получать разницу между ними.
Var t = Date.parse(endtime) - Date.parse(new Date());
Приведите дату к удобному формату
Теперь мы хотим перевести миллисекунды в дни, часы, минуты и секунды. Давайте использовать секунды как пример:
Var seconds = Math.floor((t/1000) % 60);
Разберемся, что здесь происходит.
- Делим миллисекунды на 1000, чтобы перевести их в секунды
- Делим общее число секунд на 60 и сохраняем остаток - вам не нужны все секунды, только те, что остались после того, как минуты были подсчитаны
- Округлите вниз до ближайшего целого значения, потому что вам нужны полные секунды, а не их фракции
Повторите эту логику, чтобы сконвертировать миллисекунды в минуты, часы и дни.
Выведите данные таймера, как многоразовый объект
Когда часы, минуты и секунды готовы, нам нужно вернуть их как многоразовый объект.
Return {
"total": t,
"days": days,
"hours": hours,
"minutes": minutes,
"seconds": seconds
};
Этот объект позволяет вам вызывать вашу функцию и получать любое из вычисленных значений. Вот пример, как вы можете получить оставшиеся минуты:
GetTimeRemaining(deadline).minutes
Удобно, правда?
Отобразите часы на странице и остановите их, когда они достигнут нуля
Сейчас у нас есть функция, которая возвращает нам оставшиеся дни, часы, минуты и секунды. Мы можем строить наш таймер. Во-первых, создайте следующую html структуру для часов:
Затем напишите функцию, которая будет отображать данные внутри нашего div"а :
Function initializeClock(id, endtime){
var clock = document.getElementById(id);
var timeinterval = setInterval(function(){
" +
"hours: "+ t.hours + "
" +
"minutes: " + t.minutes + "
" +
"seconds: " + t.seconds;
}
},1000);
}
Эта функция принимает два параметра: id элемента, который будет содержать наши часы, и конечное время счетчика. Внутри функции мы объявим переменную clock и будем использовать ее, чтобы хранить ссылку на наш блок с часами, так что нам не нужно запрашивать DOM .
- Высчитывать оставшееся время
- Выводить оставшееся время в наш div
- Если оставшееся время = 0, останавливать часы
Единственное, что осталось, запустить часы следующим образом:
InitializeClock("clockdiv", deadline);
Поздравляю! Теперь у вас есть простой таймер обратного отсчета всего в 18 строк javascript кода .
Подготовьте ваши часы для отображения
До стилизации нам будет нужно немного усовершенствовать некоторые вещи.
- Убрать начальную задержку, чтобы таймер показывался незамедлительно
- Сделать скрипт часов более эффективным, чтобы не приходилось непрерывно перестраивать все часы
- Добавить нули по желанию
Убираем начальную задержку
В часах мы используем setInterval , чтобы обновлять отображение каждую секунду. Чаще всего это нормально, кроме начала, где присутствует 1с задержка. Чтобы это исправить, нам нужно обновлять часы один раз до того, как setInterval запускается.
Чтобы это сделать, давайте переместим анонимную функцию, которую мы передаем в setInterval (ту, которая обновляет часы каждую секунду) в собственную отдельную функцию, которую назовем updateClock . Вызовите эту функцию однажды вне setInterval и затем вызовите ее снова внутри setInterval . Таким образом, часы будут показываться без задержки.
В вашем javascript замените это:
Var timeinterval = setInterval(function(){ ... },1000);
Function updateClock(){
var t = getTimeRemaining(endtime);
clock.innerHTML = "days: " + t.days + "
" +
"hours: "+ t.hours + "
" +
"minutes: " + t.minutes + "
" +
"seconds: " + t.seconds;
if(t.total
clearInterval(timeinterval);
}
}
UpdateClock(); // запустите функцию один раз, чтобы избежать задержки
var timeinterval = setInterval(updateClock,1000);
Делаем скрипт более эффективным
Чтобы сделать скрипт более эффективным, нам нужно обновлять не все часы, а только цифры. Для этого поместим каждое число в тег span и будем обновлять только этот контент.
Вот html :
Days:
Hours:
Minutes:
Seconds:
Var daysSpan = clock.querySelector(".days");
var hoursSpan = clock.querySelector(".hours");
var minutesSpan = clock.querySelector(".minutes");
var secondsSpan = clock.querySelector(".seconds");
Function updateClock(){
var t = getTimeRemaining(endtime);
DaysSpan.innerHTML = t.days;
hoursSpan.innerHTML = t.hours;
minutesSpan.innerHTML = t.minutes;
secondsSpan.innerHTML = t.seconds;
...
}
Добавляем ведущие нули
Если вам нужны ведующие нули, вы можете заменить код такого вида:
SecondsSpan.innerHTML = t.seconds;
На такой:
SecondsSpan.innerHTML = ("0" + t.seconds).slice(-2);
Заключение
Мы рассмотрели, как сделать простой таймер обратного отсчета на javascript . Все, что вам осталось, это добавить стили. Спасибо за внимание!
Самый простой и удобный таймер обратного отсчета
HTML
Countdown Clock
CSS
body { text-align: center; background: #00ecb9; font-family: sans-serif; font-weight: 100; } .countdown-title { color: #396; font-weight: 100; font-size: 40px; margin: 40px 0px 20px; } .countdown { font-family: sans-serif; color: #fff; display: inline-block; font-weight: 100; text-align: center; font-size: 30px; } .countdown-number { padding: 10px; border-radius: 3px; background: #00bf96; display: inline-block; } .countdown-time { padding: 15px; border-radius: 3px; background: #00816a; display: inline-block; } .countdown-text { display: block; padding-top: 5px; font-size: 16px; }Javascript
function getTimeRemaining(endtime) { var t = Date.parse(endtime) - Date.parse(new Date()); var seconds = Math.floor((t / 1000) % 60); var minutes = Math.floor((t / 1000 / 60) % 60); var hours = Math.floor((t / (1000 * 60 * 60)) % 24); var days = Math.floor(t / (1000 * 60 * 60 * 24)); return { "total": t, "days": days, "hours": hours, "minutes": minutes, "seconds": seconds }; } function initializeClock(id, endtime) { var clock = document.getElementById(id); var daysSpan = clock.querySelector(".days"); var hoursSpan = clock.querySelector(".hours"); var minutesSpan = clock.querySelector(".minutes"); var secondsSpan = clock.querySelector(".seconds"); function updateClock() { var t = getTimeRemaining(endtime); daysSpan.innerHTML = t.days; hoursSpan.innerHTML = ("0" + t.hours).slice(-2); minutesSpan.innerHTML = ("0" + t.minutes).slice(-2); secondsSpan.innerHTML = ("0" + t.seconds).slice(-2); if (t.total <= 0) { clearInterval(timeinterval); } } updateClock(); var timeinterval = setInterval(updateClock, 1000); } var deadline = new Date(Date.parse(new Date()) + 15 * 24 * 60 * 60 * 1000); // for endless timer initializeClock("countdown", deadline);Указываем дату окончания работы таймера
Формат вывода даты ISO 8601:
Var deadline = "2015-12-31";
Сокращенный формат:
Var deadline = "31/12/2015";
Длинный формат:
Var deadline = "December 31 2015";
Вывод даты с точным временем и часовым поясом:
Var deadline="January 01 2018 00:00:00 GMT+0300";
Вывод таймера для лендингов – таймер все время будет выводить, что осталось 15 дней (можно указать любое время)
Var deadline = new Date(Date.parse(new Date()) + 15 * 24 * 60 * 60 * 1000);
Рабочий пример Таймера обратного отсчета
Скрываем таймер после окончания времени и выводим сообщение, что время истекло
Данное решение предложил в комментариях Игорь.
Добавляем в HTML блок с сообщением
Добавляем такие стили в CSS:
Deadline-message{ display: none; font-size: 24px; font-style: italic; } .visible{ display: block; } .hidden{ display: none; }
В скрипте меняем функцию инициализации таймера function initializeClock(id, endtime) {...} , остальное оставляем так же, как было:
Function initializeClock(id, endtime) { var clock = document.getElementById(id); var daysSpan = clock.querySelector(".days"); var hoursSpan = clock.querySelector(".hours"); var minutesSpan = clock.querySelector(".minutes"); var secondsSpan = clock.querySelector(".seconds"); function updateClock() { var t = getTimeRemaining(endtime); if (t.total <= 0) { document.getElementById("countdown").className = "hidden"; document.getElementById("deadline-message").className = "visible"; clearInterval(timeinterval); return true; } daysSpan.innerHTML = t.days; hoursSpan.innerHTML = ("0" + t.hours).slice(-2); minutesSpan.innerHTML = ("0" + t.minutes).slice(-2); secondsSpan.innerHTML = ("0" + t.seconds).slice(-2); } updateClock(); var timeinterval = setInterval(updateClock, 1000); }
В данной функции изменилось то, что при истечении времени таймера, на сам таймер добавляется класс.hidden (скрывает таймер), а на сообщение об окончании времени вешается класс.visible (отображает сообщение), а так же прекращаем выполнение функции вызовом метода clearInterval(timeinterval); . А вывод единиц времени помещен после проверки истекло время или нет.
Рабочий пример Таймера обратного отсчета с выводом сообщения об истечении времени
Нажмите кнопку Rerun , чтобы убедиться, что все работает как надо.
Таймер обратного отсчета времени с рестартом
Суть таймера в том, что при окончании времени таймер не останавливается, не выводится никакое сообщение, а просто начинается новый отсчет:
Таймер установлен на 5 секунд и при окончании времени будет перезапущен еще на 5 секунд
Function getTimeRemaining(endtime) { var t = Date.parse(endtime) - Date.parse(new Date()); var seconds = Math.floor((t / 1000) % 60); var minutes = Math.floor((t / 1000 / 60) % 60); var hours = Math.floor((t / (1000 * 60 * 60)) % 24); var days = Math.floor(t / (1000 * 60 * 60 * 24)); return { total: t, days: days, hours: hours, minutes: minutes, seconds: seconds }; } function initializeClock(id, endtime) { var clock = document.getElementById(id); var daysSpan = clock.querySelector(".days"); var hoursSpan = clock.querySelector(".hours"); var minutesSpan = clock.querySelector(".minutes"); var secondsSpan = clock.querySelector(".seconds"); function updateClock() { var t = getTimeRemaining(endtime); if (t.total <= 0) { clearInterval(timeinterval); var deadline = new Date(Date.parse(new Date()) + 5 * 1000); initializeClock("countdown", deadline); } daysSpan.innerHTML = t.days; hoursSpan.innerHTML = ("0" + t.hours).slice(-2); minutesSpan.innerHTML = ("0" + t.minutes).slice(-2); secondsSpan.innerHTML = ("0" + t.seconds).slice(-2); } updateClock(); var timeinterval = setInterval(updateClock, 1000); } var deadline = new Date(Date.parse(new Date()) + 5 * 1000); initializeClock("countdown", deadline);
Разница в JS-коде между вариантом с выводом сообщения об окончании времени только в замене этого кода
If (t.total <= 0) { document.getElementById("countdown").className = "hidden"; document.getElementById("deadline-messadge").className = "visible"; clearInterval(timeinterval); return true; }
If (t.total <= 0) { clearInterval(timeinterval); var deadline = new Date(Date.parse(new Date()) + 5 * 1000); initializeClock("countdown", deadline); }
Обратите внимание, что при обнулении таймера нам нужно задать новый дедлайн, и он может быть совсем другим, чем первоначальный, который указан на предпоследней строке кода:
Var deadline = new Date(Date.parse(new Date()) + 5 * 1000);







